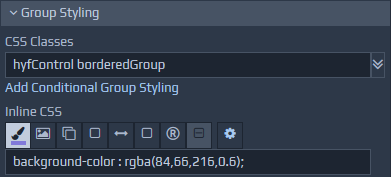
Group Styling
You can change group backgrounds, set rounded corners, create box shadows, etc.
These styling Class Names and Inline CSS values can be used to enter custom CSS styles to fine-tune the look-and-feel of your group.
 Please refer to earlier sections on Control and Label Properties for more information on how to define your own classes and reuse pre-defined helper classes.
Please refer to earlier sections on Control and Label Properties for more information on how to define your own classes and reuse pre-defined helper classes.
More Visibility Options
The Visibility Details section provides options for controlling the visibility of groups and their content. The available options are similar to those mentioned under field visibility. If a group is hidden, then all its contained controls are also hidden.
 Remove group based on server data - This option enables the removal of the HTML markup for groups before they are sent to the browser. For this option, data bindings need to be specified, defining the conditions upon which the group markup should be removed. This check happens on the server (Requires server controllers).
Remove group based on server data - This option enables the removal of the HTML markup for groups before they are sent to the browser. For this option, data bindings need to be specified, defining the conditions upon which the group markup should be removed. This check happens on the server (Requires server controllers).